const { hasOwnProperty } = Object.prototype
const REACT_ELEMENT_TYPE = Symbol.for("react.element")
const RESERVED_PROPS = {
key: true,
ref: true,
__self: true,
__source: true,
}
function hasValidRef(config) {
return config.ref !== undefined
}
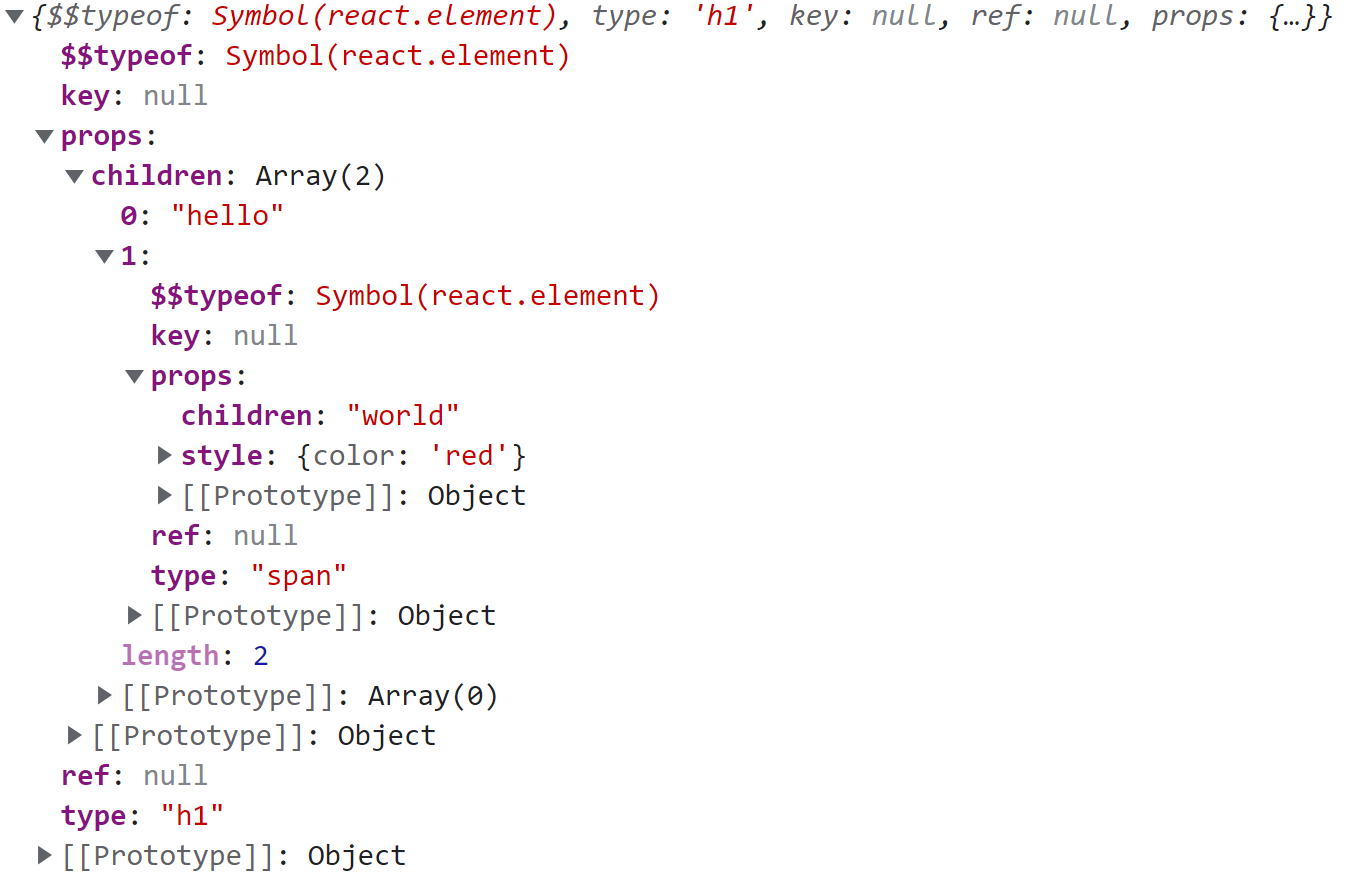
function ReactElement(type, key, ref, props) {
return {
$$typeof: REACT_ELEMENT_TYPE,
type,
key,
ref,
props,
}
}
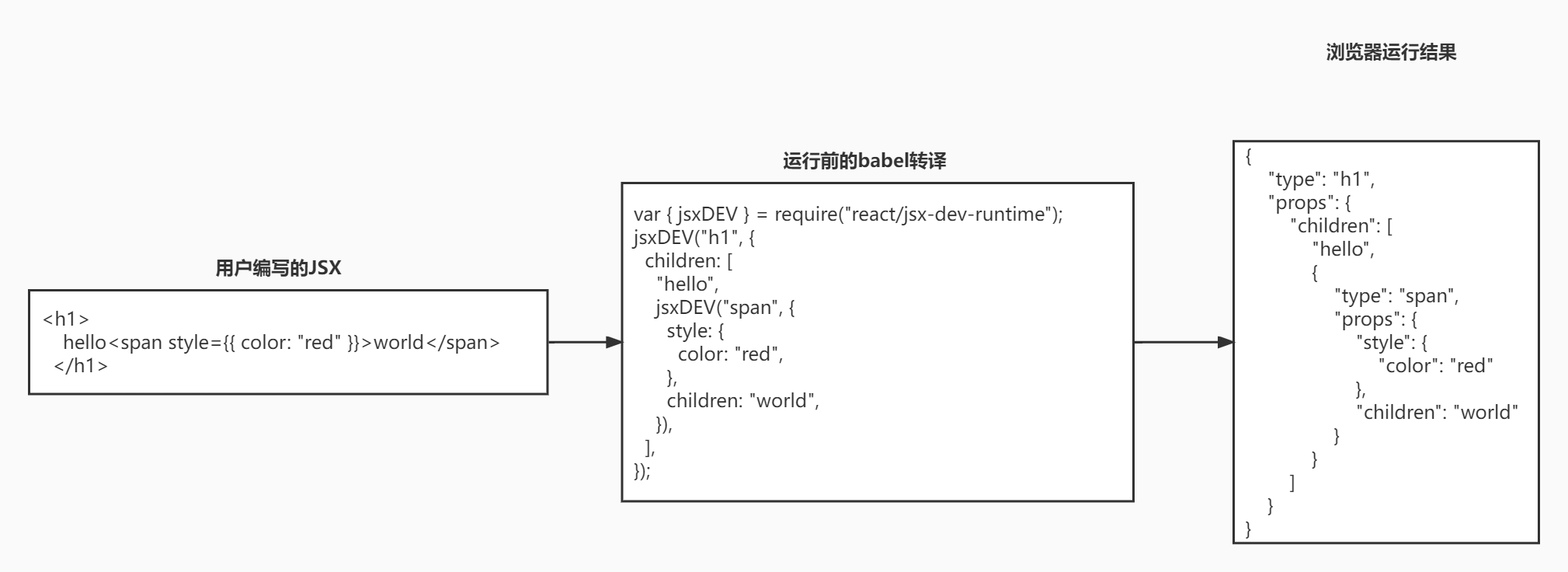
export function jsxDEV(type, config, maybeKey) {
let propName
const props = {}
let key = null
let ref = null
if (typeof maybeKey !== "undefined") {
key = maybeKey
}
if (hasValidRef(config)) {
ref = config.ref
}
for (propName in config) {
if (
hasOwnProperty.call(config, propName) &&
!RESERVED_PROPS.hasOwnProperty(propName)
) {
props[propName] = config[propName]
}
}
return ReactElement(type, key, ref, props)
}